Tym wpisem rozpoczynam cykl bezpłatnych audytów SEO w związku z tym wpisem. Dla przypomnienia, spośród zgłoszonych przez formularz stron, na początku każdego miesiąca wybieram jedną, dla której przygotowuję audyt. Pełna wersja raportu trafia bezpośrednio do właściciela strony, a na blogu będę publikować wpisy w formie streszczeń zawierających najważniejsze uwagi do strony.
Strona wybrana w marcu to fotografslubny.biz.

Spis treści
- Ogólne dane
- Słowa kluczowe
- Kwestie techniczne
- Optymalizacja kodu
- Optymalizacja treści
- Adresy URL i linkowanie
- Wyszukiwanie lokalne
- Linki przychodzące
1. Ogólne dane
- adres strony: fotografslubny.biz
- rodzaj strony: wizytówka firmowa
- wiek strony: 0,5 roku
- PR strony: 2
- liczba zaindeksowanych podstron: 19
2. Słowa kluczowe
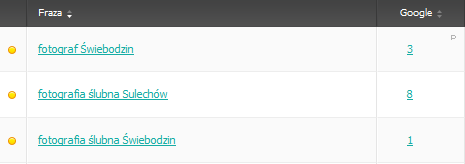
Strona jest obecnie zoptymalizowana pod kątem fraz dotyczących fotografii, zawierających nazwy mało popularnych miejscowości (Świebodzin i Sulechów). Frazy te, mimo uzyskania top 10 w Google, nie generują praktycznie żadnego ruchu – z 55 odwiedzin w ostatnim miesiącu, odwiedziny bezpłatne z wyszukiwarek stanowiły zaledwie 9%.

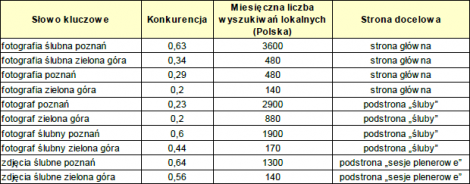
Ze względu na to, że jest to przykład reklamy działalności o zasięgu lokalnym, w pierwszej kolejności należało wybrać zestaw fraz połączonych z większymi miejscowościami znajdującymi się w pobliżu Świebodzina – jest to Zielona Góra i Poznań. Poniżej znajdują się propozycje nowych słów kluczowych, wraz z informacją o tym, które podstrony powinny zostać pod ich kątem zoptymalizowane.

3. Kwestie techniczne
W dziale tym analizie podlegało 9 elementów dotyczących stosowanych nagłówków HTTP oraz dostępów robotów wyszukiwarek do poszczególnych części strony. Sugestie zmian dotyczyły tylko 2 punktów:
- opracowanie podstron błędu 404;
- poprawa szybkości wczytywania strony – obecny wynik analizy to 77/100 punktów.
4. Optymalizacja kodu
W tym dziale analizuję 20 elementów, w tym kod strony, zawartość title i description oraz stosowane na stronie znaczniki HTML pomocne w optymalizacji strony. 15 z tych elementów zostało ocenionych jako wymagające zmian, a wśród nich były m.in.:
- poprawa walidacji kodu HTML i CSS;
- przeniesienie kodu CSS do zewnętrznego pliku;
- zmiany w title – tytuły podstron są obecnie zbyt długie i zawierają powtórzenia słów kluczowych. Należy ograniczyć długość title do maksymalnie 75 znaków ze spacjami;
- zmiany w description – kilka podstron nie posiada uzupełnionego metatagu description, a istniejące opisy są listą słów kluczowych zamiast krótkimi hasłami reklamowymi;
- stosowanie znaczników HTML zgodnie z ich przeznaczeniem – problem polega zarówno na minimalnym wykorzystaniu nagłówków H1-H6, jak i braku opatrzenia najważniejszych fragmentów tekstu znacznikami pogrubienia lub kursywy, które kładą nacisk na wyróżnione w ten sposób słowa;
- stosowanie opisów alternatywnych zdjęć – nie wszystkie zdjęcia mają przypisany opis alternatywny. Opisy takie powinny zawierać krótką informację o zawartości zdjęcia i są one istotne zarówno z punktu widzenia użytkownika, jak i wyszukiwarek, pozwalając im zrozumieć co znajduje się na obrazku.
5. Optymalizacja treści
Ocenionych zostało 8 elementów, na podstawie których zaproponowane zostały zmiany w 2 z nich:
- zwiększenie objętości treści – głównym problemem serwisu jest to, że jest on bardzo ubogi w treść. Fragment, który wyświetla się obecnie na stronie głównej, pojawia się w górnej partii strony ze względu na błąd polegający na braku zamknięcia znacznika. Fragment ten powinien wyświetlać się wyłącznie jako metatag keywords, a na stronie głównej powinien zostać zamieszczony opis działalności;
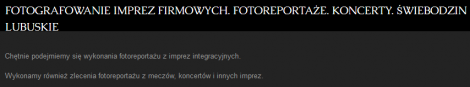
- optymalizacja nasycenia treści słowami kluczowymi – część podstron zawiera pojedyncze zdania, jednak mimo objętości treści na każdej z nich, nadmiernie wykorzystywane są powtórzenia słów kluczowych. Dotyczy to zarówno czystego tekstu, jak i nagłówków oraz tekstu w stopce. Przykładem jest podstrona dotycząca fotografowania imprez firmowych (zrzut ekranu poniżej).

6. Adresy URL i linkowanie
Spośród 23 elementów analizowanych w tym dziale, zaledwie dla 4 zostały wskazane niedociągnięcia, z czego najważniejsze są:
- skrócenie adresów podstron – niektóre podstrony, oprócz słów kluczowych zawierają w URLu także nazwę miejscowości. Przykładem jest adres fotografslubny.biz/zdjecia-dzieci-fotografia-portretowa-twojego-dziecka-swiebodzin-lubuskie który zawiera stanowczo zbyt dużo słów kluczowych i powinien ulec zmianie, pamiętając o zastosowaniu przekierowania 301 z aktualnego adresu na ten po zmianie;
- eliminacja niedziałających linków;
- stworzenie mapy strony w wersji HTML.
7. Wyszukiwanie lokalne
Należy stworzyć wizytówkę Google dla strony i połączyć je ze sobą. Oprócz tego, na stronie powinny zostać dodane pełne dane kontaktowe, najlepiej na każdej podstronie serwisu. Dzięki temu ułatwione będzie pozycjonowanie strony na frazy lokalne.
8. Linki przychodzące
Do strony prowadzi 205 linków z 19 domen linkujących (dane z Ahrefs.com). Przeanalizowane zostały 13 elementy, na podstawie których stworzona została lista poprawek obejmujących:
- zadbanie o wysokiej jakości linki i zróżnicowanie źródeł linków – w tej chwili większość prowadzi z katalogów stron, a te nie należą do rodzajów stron traktowanych przez wyszukiwarki jako wysokiej jakości. Należy zwrócić uwagę zarówno na pozyskanie odnośników z dobrych, zaufanych serwisów, jak i o zróżnicowanie rodzaju stron linkujących przez pozyskiwanie linków z katalogów firm, serwisów ogłoszeniowych, forów dyskusyjnych, serwisów tematycznych itp., jak również z serwisów społecznościowych (przede wszystkim Google+ i Facebook);
- zróżnicowanie anchor tekstów – większość linków zawiera słowo kluczowe w tekście zakotwiczenia, co może być sygnałem dla wyszukiwarek, że linkowanie odbywa się w mało naturalny sposób. Należy starać się symulować działania użytkowników bezinteresownie polecających stronę, właśnie przez stosowanie różnego rodzaju anchorów. Powinny się na nie składać zarówno słowa kluczowe, jak i linki w postaci adresu strony, ale także słowa typu „tutaj”, „na tej stronie” itp.
Podsumowanie
Z powyższej analizy wynika, że w pierwszej kolejności należy zająć się opracowaniem wartościowych tekstów pisanych w pierwszej kolejności pod kątem użytkownika, a w drugiej – pod kątem wyszukiwarek. Należy również zmienić pozycjonowane słowa kluczowe tak, aby zwiększyć szansę na ruch generowany za ich pośrednictwem z wyszukiwarek. Sporo pracy wymaga też sam kod strony – zarówno jeśli chodzi o jego zgodność ze standardami W3C, jak i stosowanie większej liczby znaczników HTML. Bardzo istotne pod kątem widoczności w lokalnych wynikach wyszukiwania jest posiadanie wizytówki Google i jej połączenie ze stroną.

