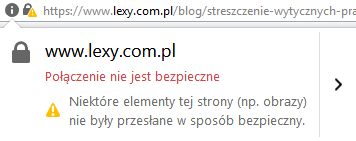
W 2017 r. (tak, wiem, że późno 😉 ) na kilku stronach przechodziliśmy na SSLa i aby ułatwić sobie cały proces analizy, czy wszystko zostało poprawnie wdrożone pod kątem SEO i dalszej analityki, przygotowałam sobie checklistę, którą stosowałam za każdym razem. Okazuje się, że łatwo jest przeoczyć detale, przez które nie na wszystkich podstronach możemy cieszyć się „zieloną kłódką”. Każda przeglądarka ma nieco inny komunikat w takim przypadku, a poniżej znajduje się jeden z przykładów:

Tu akurat informacja mówi wprost, że nie wszystkie zasoby są przesyłane połączeniem zabezpieczonym, czyli np. jakiś obrazek we wpisie jest pobrany z adresu HTTP. Aby wszystko było zapięte na ostatni guzik, wszystkie zasoby muszą być pobrane przez HTTPS, dlatego sprawdza się tutaj powiedzenie „Diabeł tkwi w szczegółach„.
Następnie trzeba zadbać o przekierowania 301 i aktualizacje nie tylko linków, ale także ustawień w narzędziach. Wszystko po to, aby z jednej strony uniknąć łańcuchów przekierowań (nie wiemy, po ilu przekierowaniach Google faktycznie przekaże pełną moc, a dodatkowo takie wielokrotne przekierowania mogą negatywnie wpłynąć na czas ładowana strony), a z drugiej strony – zachować ciągłość w gromadzeniu danych analitycznych.
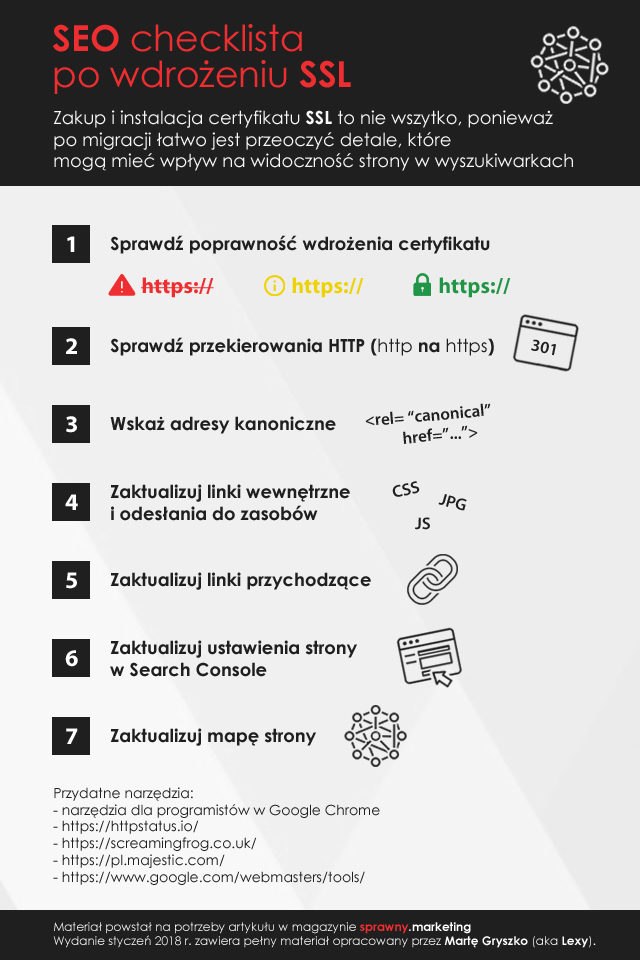
Po tym krótkim wstępie zachęcam Was do korzystania z infografiki, która posłuży jako ściąga przy wdrażaniu certyfikatu SSL. Można ją dowolnie wykorzystywać w social media, na forach czy na blogach, pod warunkiem zachowania pełnej formy – szczególnie z uwzględnieniem informacji o autorstwie 😉
Pełny artykuł (ostrzegam – wyjątkowo obszerny 😉 ) jest dostępny w 4. numerze magazynu „sprawny.marketing” na stronach 55-61.