Wiele mówi się o tym, aby nie duplikować treści ani pomiędzy domenami, ani w obrębie tej samej witryny, aby nie osłabiać wartości poszczególnych podstron. Mimo wszystko podczas publikacji nowego wpisu na blogu wiele osób skupi się na jego głównej, merytorycznej zawartości, zapominając o szczegółach istotnych z punktu widzenia użyteczności bądź SEO. Postanowiłam zebrać najważniejsze kwestie w jednym miejscu i opisać pokrótce te związane z samą treścią.
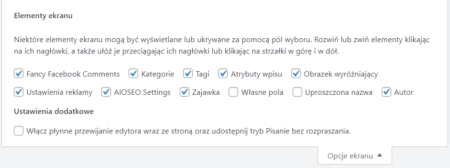
Zacznę od tego, że w pierwszej kolejności warto dostosować widok tzw. opcji ekranu do własnych potrzeb. Są one dostępne w prawym górnym rogu w widoku tworzenia nowego wpisu. Podobne opcje znajdziemy także w kilku innych widokach, dlatego warto za jednym zamachem dostosować także widok zakładki Wpisy i Strony.
Część z nich jest zależna od zainstalowanych wtyczek, dlatego nie na każdej stronie widok będzie identyczny z tym zaprezentowanym przeze mnie. Część jest z kolei wspólna dla wszystkich stron, jednak nie każdy ma potrzebę wyświetlania np. informacji o autorze wpisu. To, co moim zdaniem jest najważniejsze, to:
- drzewo kategorii,
- chmura tagów (o ile wykorzystuje się je na danym blogu),
- zajawka.
Dodawanie treści wpisu
Treść wpisu można dodać bezpośrednio w panelu WordPress’a albo kopiując ją z pliku stworzonego w programie Microsoft Word. Mnie osobiście wygodniej się pracuje w WordPressie, ponieważ zazwyczaj pomysły na nowe artykuły pojawiają się spontanicznie i wolę ten widok od zwykłego Worda.
Jeśli treść dodawana jest przez WordPress’a, trzeba pamiętać o użyciu odpowiednich znaczników dostępnych w edytorze. Pomijając te najbardziej podstawowe (pogrubienie, kursywa, numeracja itp.), nie dla każdego może być oczywistym to, że treść nagłówka należy oznaczyć formatem Nagłówek 1 (lub niższego stopnia), a nie wyłącznie pogrubić go korzystając z ikony B. Jakie ma to znaczenie? Przede wszystkim takie, że z punktu widzenia SEO nagłówki powinny być traktowane jako ważniejsze od zwykłego pogrubionego fragmentu treści. Jeśli więc wizualnie dane hasło ma wyglądać jak nagłówek, powinno zostać w ten sposób oznaczone. Tylko wtedy w kodzie HTML zostanie ono objęte znacznikami H1-H6.
Jeśli natomiast tekst jest kopiowany z Worda, to warto wiedzieć o tym, że zachowa się pełna struktura nagłówków wraz z formatowaniem tekstu. Jeśli więc w Wordzie stosowaliśmy odpowiednie style (akapit dla akapitu, nagłówek – dla nagłówka itp.), to zachowają się one w edytorze WordPress’a. Trzeba tylko zerknąć w kod swojej strony, aby upewnić się, które stopnie nagłówków mamy do dyspozycji w środku wpisu, a które zostały już wykorzystane w stałych elementach na stronie albo w tytule wpisu. Zazwyczaj, jeśli tytuł trafia do H2, to w treści można wykorzystać nagłówki H3-H6, chociaż zazwyczaj wystarczą dwa stopnie. Wtyczka SEO Minion ułatwi szybką weryfikację strony pod tym kątem.
Dodawanie mediów
Podczas dodawania grafik do tekstu, warto pamiętać o kilku najważniejszych zasadach:
- unikanie hotlinkowania – im więcej zasobów zewnętrznych będzie musiało załadować się na stronie, tym większy będzie ich wpływ na jej spowolnienie i wyniki PageSpeed Insights;
- dostosowanie wymiaru obrazka do potrzeb – nie ma sensu wgrywać na serwer grafiki w wysokiej rozdzielczości, jeśli po osadzeniu jej na stronie będzie się wyświetlała na 1/2 lub max 1/3 szerokości bloku tekstu… chyba że zachęcamy do kliknięcia miniaturki w celu jej obejrzenia w pełnym rozmiarze, bo jest to np. infografika lub zdjęcie z dużą ilością szczegółów. Większe grafiki spowolnią tylko stronę, jednak nie twierdzę, że należy iść ze skrajności w skrajność. Jeśli z jakichkolwiek powodów czytelnicy bloga mają być w stanie obejrzeć większe zdjęcie, należy udostępnić im tę możliwość, ale niekoniecznie musi to być pełna rozdzielczość;
- opisowe nazwy plików – zarówno dla naszej wygody, jak i ułatwienia robotom wyszukiwarek zrozumienia, co znajduje się na zdjęciu, warto stosować niezbyt długie, ale opisowe nazwy plików. Zamiast img-123.png lepiej użyć opcje-ekranu-wordpress.png;
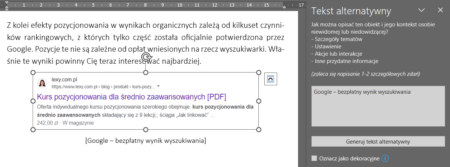
- uzupełnianie opisu alternatywnego – generalnie warto wyjść z założenia, że skoro mamy do dyspozycji kilka pól związanych z opisem obrazka, to warto je wszystkie uzupełnić. Zależnie od motywu, część tych informacji będzie mogła się wyświetlać pod obrazkiem. Najważniejszy jest jednak opis alternatywny, który pozwoli wyszukiwarkom skojarzyć obrazek z jego faktyczną zawartością. W ramach ciekawostki dodam, że w programie Microsoft Word również są dostępne opcje ułatwienia dostępu (przykład poniżej – po kliknięciu zostanie powiększony). Jedną z nich jest możliwość dodania tekstów alternatywnych dla zdjęć, przy czym te niewymagające takiego opisu można oznaczyć jako grafikę dekoracyjną (podobnie jak na stronach WWW, kiedy używamy dekoracyjnych elementów). Przy opcji tej dostępna jest możliwość automatycznego wygenerowania opisu, więc można zweryfikować, czy warto ufać automatowi, czy lepiej samodzielnie ustawić tzw. alt. Po otwarciu e-booka napis ten będzie się pojawiał po najechaniu na obrazek, a dodatkowo będzie czytany na głos po uruchomieniu opcji Widok ⇒ Odczytaj na głos w Acrobat Readerze (skrót Ctrl + Shift + V odczyta zawartość otwartej strony).
Kategorie i tagi
O tym, kiedy je stosować, pisałam już w artykule Kategorie + tagi – jak je stosować, aby polubiło je Google.
Kategorie są o tyle ważne, że w zależności od ustawień w zakładce Bezpośrednie odnośniki ich aliasy mogą trafiać do adresów URL przypisanych do nich wpisów bądź też nie. Sama przekonałam się o tym, że ich uwzględnianie w adresach jest problematyczne. Wystarczy zdecydować się na przebudowę drzewa kategorii i zmienić kategorię niektórych wpisów, aby stare adresy musiały zostać przekierowane na ich nowe odpowiedniki. Co prawda WordPress sam ogarnia temat przekierowań, ale przy większej ilości takich zmian albo w przypadku korzystania z dodatkowych wtyczek do zarządzania nimi, może pojawić się problem. Wyjątkiem są sytuacje, w których główna kategoria jest związana z typem posta (artykuł, aktualność, wywiad) i wtedy jest większe prawdopodobieństwo, że w przyszłości nie zajdzie konieczność ich zmiany. To tyle w kwestii wykorzystywania aliasów kategorii w adresach URL.
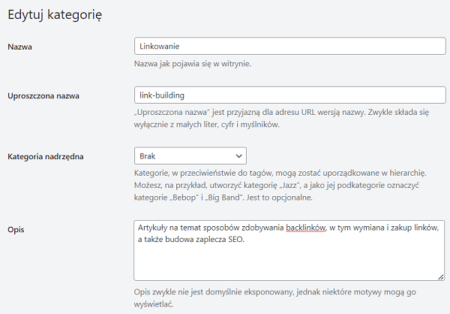
Druga sprawa to opisy na stronie. W WordPressie mamy możliwość stworzenia dla każdej kategorii i tagu opisów, które mogą się wyświetlać na listach przypisanych do nich wpisów. Powinny się one pojawiać tylko na pierwszej stronie, aby nie doprowadzać do wewnętrznej duplikacji na kolejnych podstronach.
Wykorzystanie tej możliwości sprawi, że listingi będą bardziej unikalne i zróżnicowane, nawet jeśli podobne artykuły (z zajawkami) będą przypisane do kilku kategorii. Trzeba o to zadbać w szczególności na podstronach tagów, które bardzo często są wypisywane hurtem i wpływają na generowanie dużej liczby stron z dosłownie 1-2 zajawkami tych samych wpisów.
Zajawka
Wystarczy szybki skan programem typu Siteliner, aby zobaczyć, że nawet dbając o unikalność artykułów, możemy „niechcący” doprowadzić do wewnętrznej duplikacji treści. Mam tu na myśli zajawki opisów, które zazwyczaj są generowane automatycznie. Mogą kończyć się w miejscu znacznika more lub po określonej liczbie znaków, np. jeśli korzysta się z wtyczek takich jak Advanced Excerpt. Jednak nawet w jej ustawieniach można zaznaczyć, aby nie nadpisywała ręcznie ustawionych zajawek odhaczając opcję Generate excerpts even if a post has a custom excerpt attached. W przypadku odmiennych ustawień trzeba liczyć się z tym, że początek każdego artykułu będzie się wyświetlał także na podstronach kategorii i tagów, do których został on przypisany, a także – co gorsza – na stronie głównej.
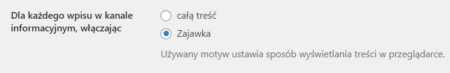
Z pojęciem zajawka spotykamy się już na etapie ogólnych ustawień strony opartej o WordPress. Chodzi o zakładkę Ustawienia -> Czytanie, a konkretnie o zaprezentowaną poniżej sekcję.
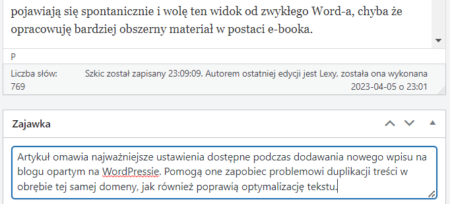
Dzięki takim ustawieniom, na wszystkich podstronach odsyłających do danego artykułu, zamiast automatycznie wygenerowanego opisu zostanie wykorzystany ten uzupełniony ręcznie w polu Zajawka. Przypominam, że pole to będzie widoczne po jego zaznaczeniu w opcjach ekranu dostępnych w widoku dodawania nowego posta. Klikając strzałkę w górę w prawym rogu tego pola, przeniesiemy je nieco wyżej, jeśli okaże się, że w pierwszej kolejności wyświetliły się inne pola.
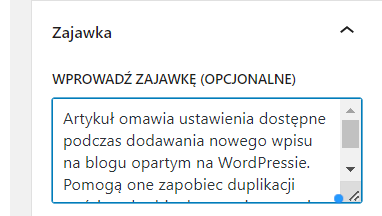
W przypadku włączonego edytora Gutenberg pole to znajdzie się w sidebarze panelu w zakładce Wpis.

Wygląd pola na zajawkę z włączonym edytorem Gutenberg
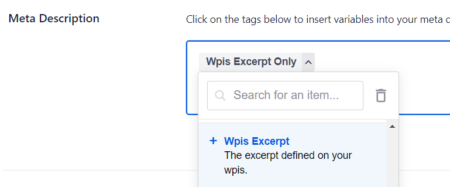
Na koniec trzeba jeszcze zweryfikować, czy uzupełnione w ten sposób streszczenie wpisu wyświetla się w sekcji META w polu description. Jeśli nadal widnieje tam fragment artykułu, być może jest za to odpowiedzialna wtyczka All in One SEO Pack bądź inna o podobnym działaniu. Należy wtedy przewinąć widok na dół do ustawień wtyczki i wybrać, aby w polu z opisem wyświetlił się tylko ten ręcznie uzupełniony.
Podsumowanie
Na zakończenie napiszę tylko, że co prawda diabeł tkwi w szczegółach, ale… szewc bez butów chodzi. To tak w ramach usprawiedliwienia, czemu nie zawsze świecę przykładem, tylko czekam na wiosnę, aby zabrać się za SEO-we porządki na swoich stronach 😉 Zachęcam do sprawdzenia, czy na Waszych stronach wszystko jest ustawione poprawnie, aby maksymalnie wykorzystać wszystkie możliwości.
zdjęcie leadowe: Pixel-Shot