Wdrożenie SSLa, wersja strony dostosowana do urządzeń mobilnych i szybki czas ładowania strony – to kilka spośród wielu tematów, które na zmianę do nas wracają i o których od dawna mówi się, że wpływają na pozycję naszych serwisów. Przedstawiciele Google podkreślają jednocześnie, że przy kilkuset różnych czynnikach rankingowych, te pojedyncze często w niewielkim stopniu odbiją się na naszych pozycjach, albo wręcz mogą nie być zauważalne. Jak jest faktycznie? Dzisiaj na tapetę biorę temat walki o jak najwyższy wynik w narzędziu PageSpeed Insights. Skupiam się na nim tylko dlatego, że to narzędzie Google, więc wyszukiwarka może bazować w całości albo częściowo na jego wynikach przy ustalaniu rankingu. Osobiście uważam jednak, że jak już poprawiać wynik, to ten, od którego faktycznie zależy czas ładowania strony u użytkownika, a do tego przydadzą się m.in. narzędzia dla programistów dostępne w przeglądarkach, w tym FireBug pokazujący szczegółowe dane na temat pobieranych zasobów. Ale o tym innym razem.
Większość artykułów na temat wpływu szybkości ładowania strony na ranking opierała się na próbach uzyskania jak najwyższego wyniku. Ja natomiast postanowiłam zebrać swoje materiały i zrobiłam wszystkim na przekór – zamiast starać się o jak najwyższy możliwy wynik w nadziei na poprawę pozycji, popsułam go i liczyłam chociaż na drobne, ale widoczne spadki. Dzięki kilku zmianom udało mi się zejść z wyniku 73/81 do nawet 46/57. Poniżej znajduje się opis kilku analizowanych przypadków. Dodam, że zmiany w drugą stronę również robiłam, ale na potrzeby wpisu założenie z pogorszeniem wyniku wydawało się ciekawsze 😉
Przykład 1:
To strona z wieloletnim stażem i stabilnymi pozycjami utrzymującymi się w okolicach 1-6 pozycji w zależności od frazy. Nie są to jednak trudne frazy, a konkurencja jest nieliczna, więc być może to dlatego ciężko było zbić tę stronę z pozycji, starając się zepsuć tylko 1 czynnik rankingowy.
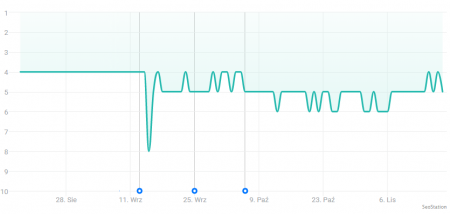
Początkowy wynik strony to 73/81 (stan na dzień 13 września 2017 r.), czyli taki mocno średni oznaczony w PageSpeed Insights kolorem pomarańczowym (Needs Work). Celem było pogorszenie wyniku w takim stopniu, aby był oznaczony kolorem czerwonym. Zaczęłam więc od opóźnienia czasu ładowania strony korzystając z funkcji sleep(). Opóźnienie serwera o 2 sekundy spowodowało obniżenie wyniku do 59/73, dorzucenie kolejnej sekundy obniżyło wynik do 56/67, kolejnej – 51/64, a ostatecznie zostawiłam opóźnienie 5 sekund z wynikiem 48/61, który świecił się już na czerwono. To już była utrata kilkudziesięciu punktów zarówno na desktopie, jak i mobilu.

Dosłownie po 2 dniach nagle coś się zadziało i jedna z fraz spadła ze stałej pozycji 4 na 8 (screen powyżej), jednak to trwało zaledwie 1 dzień, a potem pozycja wahała się między 4 a 5. Postanowiłam zaszaleć i 25 września opóźniłam czas ładowania o 7 sekund, ale żeby nie wkurzać użytkowników, opóźnienie to włączyłam tylko dla Googlebota*. Dodatkowo pogrzebałam na stronie, wrzuciłam do topu niezoptymalizowany obrazek i wprowadziłam kilka drobnych zmian, w efekcie których uzyskałam wynik 46/57. Pozycje nie chciały się ruszyć, więc po 2 tygodniach od tej zmiany (ostatnia pionowa linia na wykresie) zakończyłam test, zdjęłam opóźnienia, wprowadziłam drobne zmiany i zostawiłam stronę z wynikiem 76/89.
Wniosek: zbyt stabilne pozycje i zbyt mała konkurencja mogły utrudnić moje próby zbicia pozycji przez zepsucie czasu ładowania strony, ale testu nigdy nie przeprowadza się tylko na jednej stronie 😉
* ściąga dla zainteresowanych:
<?php $user_agent = $_SERVER['HTTP_USER_AGENT']; if (strpos( $user_agent, 'Google') !== false) { Sleep(5); } ?>
Przykład 2:
Kolejny serwis z wieloletnim stażem, tym razem z mocno rozbudowanym długim ogonem i również ze stabilnymi pozycjami. Wynik PageSpeed Insights początkowo wynosił 57/64 lub 89/64 w zależności od części grafik ładowanych w rotacji. Po wprowadzeniu opóźnienia (również tylko dla Googlebota) o 6 sekund i kilku innych drobnych zmian, 15 września wynik spadł do 51/61. Po 10 dniach wydłużyłam to opóźnienie do 8 sekund i ostateczny wynik wynosił 45/55 – najniższy, jaki udało mi się uzyskać na jakiejkolwiek stronie 😉 Cofnięcie zmian i dodatkowe wprowadzenie kilku zmian nastąpiło 9 października 2017 r. i aktualnie strona ma wynik 91/97.
W tym przypadku część zmian była widoczna tylko dla Googlebota, a część dla wszystkich – przede wszystkim te od 9 października, kiedy wynik mocno wzrósł w porównaniu do początkowego.


Na pierwszym wykresie co prawda widać wahania pozycji w okresie, w którym były wprowadzane zmiany, jednak drugi wykres to typowy kontrprzykład, gdzie pozycje zaczęły wzrastać.
Wniosek: jakiekolwiek wahania w jedną czy drugą stronę nie musiały być związane z oceną szybkości wczytywania strony. Zdecydowana większość fraz pozostała na swoim miejscu, a na kilku było widać drobne zmiany, które jednak nie odbiegały od zmian zauważanych na co dzień.
Przykład 3:
Ostatnia ze stron, jaką postanowiłam opisać, do dzisiaj ma pozostawione opóźnienie czasu ładowania o 5 sekund. Opóźnienie to dodałam w połowie września br., więc od tej pory uzbierało się sporo danych dot. czasu, jaki Googlebot spędza na pobieraniu strony.

Jak to się odbiło na pozycjach? Podobnie jak w poprzednich przykładach, czyli część fraz pozostała na miejscu, pojedyncze lekko spadły lub lekko wzrosły. Tu akurat opóźnienie zostało pozostawione na znacznie dłużej, a w międzyczasie wystąpił m.in. update związany z geolokalizacją wyników, który jednak nie wpłynął na pozycje tej strony.
Przykład uzupełniający:
We wrześniu br. Sebastian Matysik opublikował case study, które potwierdzało szybki wpływ poprawy wyniku strony na jej pozycję. Na jednej ze stron podbił wynik PageSpeed Insights z ok. 50/50 do ok. 90/90, a zmiany wprowadził 27 sierpnia 2017 r. i aby przyspieszyć efekt, przeindeksował stronę. Efekty zobaczył już następnego dnia, a były to skoki:
- poza top 100 -> 24
- 18 -> 11
- 33 -> 9
- 38 -> 8
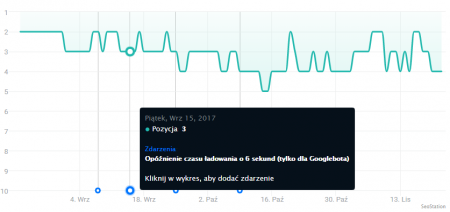
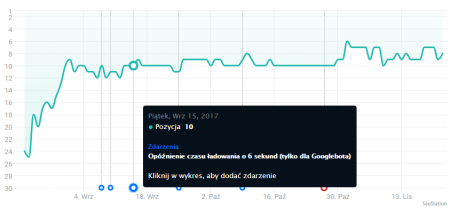
Na pierwszy rzut oka wnioski wydawały się być łatwe do wyciągnięcia, gdyby nie jeden detal. Część osób, w tym ja, zauważyło spore zawirowania w SERPach w okolicach 28-31 sierpnia, co mogło świadczyć o wprowadzeniu lub przynajmniej testowaniu jakiejś zmiany w algorytmie. Poniżej znajduje się kilka przykładowych stron, na których nie wprowadzałam w tym okresie żadnych zmian, a których pozycje uległy sporej zmianie dokładnie w tych dniach, w których Sebastian zanotował wzrosty na swoich stronach.


Zarówno po tych 2 wykresach, jak i po pozostałych, które przejrzałam, widać spory spadek lub wzrost, ale tymczasowy. Przez ponad miesiąc, nawet do 1,5 miesiąca, nowe pozycje się utrzymywały, po czym wróciły do poziomu zbliżonego do tego przed końcem sierpnia. Tak więc tamte skoki pozycji były z dużym prawdopodobieństwem (ale nie dam sobie niczego za to uciąć 😉 ) efektem zmian w algo, a nie akurat poprawy szybkości ładowania strony. Pytanie, czy u Sebastiana również było widać powroty na dawne pozycje na przełomie września (już od 19 lub 25 września) i października.
Jak widać, ciężko jest wykonać test w takich warunkach, aby mieć pewność co do tego, że zmienia się głównie 1 czynnik rankingowy. Nie każdy z nas może przy każdym większym updacie zauważyć zmiany, które zasygnalizują nam, że pojawiły się dodatkowe zaburzenia i że powinniśmy powtórzyć testy. Tak mocno niejednoznaczne wnioski płynące z moich małych testów mówią mi jedynie, że czynnik rankingowy w postaci szybkości ładowania strony ma w tej chwili znikome znaczenie – inaczej łatwiej byłoby uzyskać wyniki.
Najlepiej jest rozłożyć testy w czasie (eliminując wpływ zmian algo) i wykonać je na różnych stronach (i tych na topowych pozycjach, i tych nieco bardziej odległych, ale jednocześnie w miarę stabilnych), a najlepiej jeśli wykonuje je grupka osób z nieco innym podejściem, zwracająca uwagę na inne detale, aby zebrać więcej danych do analizy. Tym samym zachęcam Was do przeprowadzenia podobnych testów i podzielenia się wnioskami z nich.

